Nama : Ahmad Syamsuri
Nim : 161011400101
Mneyelesaikan Tugas UTS Mata kuliah Mobile Programing
Nama Applikasi : Dasbord MutiTools
Dibuat dengan Software Android Studio
Contoh Applikasi Bisa dilihat Singkat diCahennel Youtube saya
Contoh Applikasi Bisa dilihat Singkat diCahennel Youtube saya
Deskripsi Applikasi
- Memiliki Beberapa Activity
- - Login
- - Home
- - Daftar Applikasi
- - Profile
- -
Galery - Menggunkan Palette
- - TextView
- - TextField
- - Buttton
- - Radio Button
- - Cek Box
- - ImageVies
- Setiap Activity memiliki design Tampilan/Veiw yang berbeda sesuai TemaTools Dasbord yang diakses
- Menu Applikasi yang ada didalam Dasbord
- - Menu Home terdiri dari Profile, Daftar Applikasi dan
Galery- - Menu Daftar Applikasi terdiri dari beberapa Applikasi seperti, Kalkulator, Tampilan Jam , Tiket , Pesan Makanan ( Sementara belum terselesaikan )
- Design
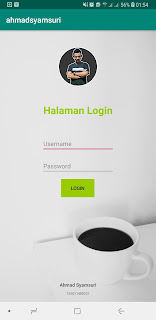
- - Halaman Login

Halaman Login - - Halaman Home

Halaman Home/Utama Applikais - - Halaman Profile

Halaman Profile Pribadi - - Halaman Daftar Applikasi Dasbord MultiTools

Halaman MultiTools - - Salah satu Applikasi

Contoh Applikasi sederhana
Source Code
<?xml version="1.0" encoding="utf-8"?><android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity">
<ImageView android:id="@+id/imageView8" android:layout_width="507dp" android:layout_height="wrap_content" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.5" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:srcCompat="@mipmap/bg11" />
<TextView android:id="@+id/textView" android:layout_width="213dp" android:layout_height="46dp" android:text="@string/halaman_login" android:textAlignment="center" android:textColor="@android:color/holo_green_light" android:textColorLink="#CDDC39" android:textSize="30sp" android:textStyle="bold" app:layout_constraintBottom_toTopOf="@+id/username" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.5" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/imageView6" />
<EditText android:id="@+id/username" android:layout_width="wrap_content" android:layout_height="wrap_content" android:ems="10" android:hint="Username" android:inputType="textPersonName" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.413" />
<EditText android:id="@+id/password" android:layout_width="wrap_content" android:layout_height="wrap_content" android:ems="10" android:hint="Password" android:inputType="textPassword" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" />
<Button android:id="@+id/btn_login" style="@style/Widget.AppCompat.Button.Borderless" android:layout_width="88dp" android:layout_height="wrap_content" android:background="@android:color/holo_green_light" android:text="Login" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.498" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.587" />
<android.support.constraint.Group android:id="@+id/group" android:layout_width="wrap_content" android:layout_height="wrap_content" />
<android.support.constraint.Group android:id="@+id/group2" android:layout_width="wrap_content" android:layout_height="wrap_content" />
<android.support.constraint.Guideline android:id="@+id/guideline" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" app:layout_constraintGuide_begin="20dp" />
<android.support.constraint.Guideline android:id="@+id/guideline2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_begin="20dp" />
<ImageView android:id="@+id/imageView6" android:layout_width="131dp" android:layout_height="113dp" app:layout_constraintBottom_toTopOf="@+id/textView" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.5" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:srcCompat="@mipmap/q" />
<TextView android:id="@+id/textView5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="680dp" android:layout_marginBottom="24dp" android:text="Ahmad Syamsuri" android:textAlignment="center" android:textStyle="bold" app:layout_constraintBottom_toTopOf="@+id/textView6" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" />
<TextView android:id="@+id/textView6" android:layout_width="wrap_content" android:layout_height="0dp" android:layout_marginBottom="16dp" android:text="161011400101" android:textSize="10sp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" />
<android.support.constraint.Group android:id="@+id/group3" android:layout_width="wrap_content" android:layout_height="wrap_content" />
<android.support.constraint.Guideline android:id="@+id/guideline4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_begin="20dp" />
<android.support.constraint.Group android:id="@+id/group5" android:layout_width="wrap_content" android:layout_height="wrap_content" />
</android.support.constraint.ConstraintLayout>
Buat kode di MainActivity.java (Halaman Login)
Design halaman depan Applikasi setelah berhasil login
Buat kode di Main2Activity.xml (Halaman Awal APP)
Buat kode di Activity.Main2.java ( Halaman Awal APP)
Deisgn Main3Activity.java ( Halaman Profile)
Buat kode di Main3Activity.java ( Halaman Awal APP)
Buat kode di Main3Activity.java ( Halaman Awal APP)
Deisgn Halaman MultiTools Applikasi)
Buat Kode Activity.Main4.xml (Design Halaman )
Buat Kode Main4.Activity.Java ( Halaman MultiTools Applikasi)
Design Halaman Applikasi
Buat Kode Main5.Activity.xml (Design Applikasi Conversi Mata Uang sederhana )
Dafatar Applikasi Lainnya masih dalam pengembangan
package com.example.ahmadsyamsuri;
import android.content.Intent;import android.support.v7.app.AlertDialog;import android.support.v7.app.AppCompatActivity;import android.os.Bundle;import android.view.View;import android.widget.Button;import android.widget.EditText;import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
// Deklarasi Variable EditText username, password; Button btn_login;
@Override protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); username = (EditText) findViewById(R.id.username); password = (EditText) findViewById(R.id.password); btn_login = (Button) findViewById(R.id.btn_login);
// Aktifkan Button Login btn_login.setOnClickListener(new View.OnClickListener() {
@Override public void onClick(View v) {
String usernameKey = username.getText().toString(); String passwordKey = password.getText().toString(); // Kondisi Login Jika gagal dan sukses if (usernameKey.equals("ahmad") && passwordKey.equals("123")){
// jika login berhasil Toast.makeText(getApplicationContext(), "Login Sukses !", Toast.LENGTH_SHORT).show(); Intent intent = new Intent(MainActivity.this, Main2Activity.class); MainActivity.this.startActivity(intent); finish(); }else{
// jika login gagal AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this); builder.setMessage("Username atau Password Anda salah!")
.setNegativeButton("Retry", null).create().show(); }
}
}); }
}
<?xml version="1.0" encoding="utf-8"?><android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".Main2Activity">
<ImageView android:id="@+id/imageView" android:layout_width="445dp" android:layout_height="732dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.5" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.0" app:srcCompat="@mipmap/bg16" />
<TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="~" android:textAlignment="center" android:textColor="#FFC107" android:textSize="24sp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.943" />
<TextView android:id="@+id/textView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="8dp" android:text="Ahmad Syamsuri" android:textAlignment="center" android:textColor="#FFC107" android:textStyle="italic" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.498" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.977" />
<Button android:id="@+id/btn_exit" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@android:color/holo_green_light" android:text="EXIT" android:textAlignment="center" android:textColor="@android:color/background_light" app:layout_constraintBottom_toTopOf="@+id/textView2" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.498" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.962" />
<Button android:id="@+id/btn_app" android:layout_width="152dp" android:layout_height="wrap_content" android:background="@android:color/holo_green_light" android:text="Daftar Program" android:textColor="@android:color/background_light" app:layout_constraintBottom_toTopOf="@+id/btn_exit" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.885" />
<Button android:id="@+id/btn_profile" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="32dp" android:background="@android:color/holo_green_light" android:text="PROFILE" android:textColor="@android:color/background_light" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toStartOf="@+id/btn_app" app:layout_constraintHorizontal_bias="0.627" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.699" />
<Button android:id="@+id/btn_galery" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginEnd="32dp" android:background="@android:color/holo_green_light" android:text="GALERY" android:textColor="@android:color/background_light" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.372" app:layout_constraintStart_toEndOf="@+id/btn_app" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.699" />
<android.support.constraint.Guideline android:id="@+id/guideline3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" app:layout_constraintGuide_begin="20dp" />
</android.support.constraint.ConstraintLayout>
package com.example.ahmadsyamsuri;// Importimport android.content.Intent;import android.support.v7.app.AppCompatActivity;import android.os.Bundle;import android.view.View;import android.widget.Button;
public class Main2Activity extends AppCompatActivity {
// Inisialisai MultiButton Button btn_profile; Button btn_app; Button btn_exit;
@Override protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState); setContentView(R.layout.activity_main2);// Deklarasi Tombol Satu btn_profile = (Button) findViewById(R.id.btn_profile); btn_profile.setOnClickListener(new View.OnClickListener() {
@Override public void onClick(View v) {
Intent iHal3 = new Intent(getApplicationContext(), Main3Activity.class); startActivity(iHal3); }
});// Deklarasi Tombol Dua btn_app = (Button) findViewById(R.id.btn_app); btn_app.setOnClickListener(new View.OnClickListener() {
@Override public void onClick(View v) {
Intent iHal4 = new Intent(getApplicationContext(),Main4Activity.class); startActivity(iHal4); }
});// Deklarasi Tombol Dua btn_exit = (Button) findViewById(R.id.btn_exit); btn_exit.setOnClickListener(new View.OnClickListener() {
@Override public void onClick(View v) {
// Keluar Applikasi finish(); System.exit(0); }
}); }
}
Buat kode di Main3Activity.java ( Halaman Awal APP)
<?xml version="1.0" encoding="utf-8"?><android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".Main3Activity">
<ImageView android:id="@+id/imageView3" android:layout_width="wrap_content" android:layout_height="wrap_content" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="1.0" app:layout_constraintStart_toEndOf="@+id/btn_bio" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.0" app:srcCompat="@mipmap/bg0" />
<ImageView android:id="@+id/imageView2" android:layout_width="110dp" android:layout_height="135dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.498" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.147" app:srcCompat="@mipmap/q" />
<TableLayout android:id="@+id/tableLayout3" android:layout_width="395dp" android:layout_height="288dp" android:gravity="center" app:layout_constraintBottom_toTopOf="@+id/btn_home" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/imageView2">
<TableRow android:layout_width="match_parent" android:layout_height="match_parent" />
<TableRow android:layout_width="match_parent" android:layout_height="match_parent" />
<TableRow android:layout_width="match_parent" android:layout_height="match_parent" />
<TableRow android:layout_width="match_parent" android:layout_height="match_parent" /> </TableLayout>
<Button android:id="@+id/btn_home" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Back" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.5" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/tableLayout3" /> <Button android:id="@+id/btn_bio" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="BIOGRAFI" app:layout_constraintBottom_toTopOf="@+id/tableLayout3" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.095" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/tableLayout3" app:layout_constraintVertical_bias="0.142" />
<Button android:id="@+id/btn_pendidikan" android:layout_width="137dp" android:layout_height="wrap_content" android:text="Keterampilan" app:layout_constraintBottom_toTopOf="@+id/tableLayout3" app:layout_constraintEnd_toStartOf="@+id/btn_galery" app:layout_constraintHorizontal_bias="0.628" app:layout_constraintStart_toEndOf="@+id/btn_bio" app:layout_constraintTop_toBottomOf="@+id/tableLayout3" app:layout_constraintVertical_bias="0.142" />
<Button android:id="@+id/btn_galery" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="GALERY" app:layout_constraintBottom_toTopOf="@+id/tableLayout3" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.9" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/tableLayout3" app:layout_constraintVertical_bias="0.142" />
<android.support.constraint.Group android:id="@+id/group4" android:layout_width="wrap_content" android:layout_height="wrap_content" />
</android.support.constraint.ConstraintLayout>
package com.example.ahmadsyamsuri;
import android.content.Intent;import android.support.v7.app.AppCompatActivity;import android.os.Bundle;import android.view.View;import android.widget.Button;
public class Main3Activity extends AppCompatActivity {
Button btn_home;
@Override protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState); setContentView(R.layout.activity_main3);
btn_home = (Button)findViewById(R.id.btn_home); btn_home.setOnClickListener(new View.OnClickListener() {
@Override public void onClick(View v) {
Intent iHal2 = new Intent(getApplicationContext(),Main2Activity.class); startActivity(iHal2);
}
}); }
}
Buat Kode Activity.Main4.xml (Design Halaman )
<?xml version="1.0" encoding="utf-8"?><android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".Main4Activity">
<ImageView android:id="@+id/imageView7" android:layout_width="512dp" android:layout_height="822dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.5" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:srcCompat="@mipmap/bg7" />
<TextView android:id="@+id/textView4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/daftar_applikasi" android:textAlignment="center" android:textColor="@android:color/holo_orange_light" android:textStyle="bold" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.498" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.042" />
<Button android:id="@+id/btn_convert" android:layout_width="395dp" android:layout_height="wrap_content" android:text="@string/convert_mata_uang" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.226" />
<Button android:id="@+id/btn_tiket" android:layout_width="395dp" android:layout_height="wrap_content" android:text="@string/order_makanan" app:layout_constraintBottom_toTopOf="@+id/btn_suhu" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/btn_convert" app:layout_constraintVertical_bias="0.186" />
<Button android:id="@+id/btn_suhu" android:layout_width="395dp" android:layout_height="wrap_content" android:text="@string/temperatur" app:layout_constraintBottom_toTopOf="@+id/btn_jam" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.5" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/btn_tiket" />
<Button android:id="@+id/btn_jam" android:layout_width="395dp" android:layout_height="wrap_content" android:text="JAM DIGITAL" app:layout_constraintBottom_toTopOf="@+id/btn_ozan" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.5" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/btn_suhu" />
<Button android:id="@+id/btn_ozan" android:layout_width="395dp" android:layout_height="wrap_content" android:text="APP OZAN" app:layout_constraintBottom_toTopOf="@+id/btn_1" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.5" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/btn_jam" />
<Button android:id="@+id/btn_1" android:layout_width="395dp" android:layout_height="wrap_content" android:text="BOTN1" app:layout_constraintBottom_toTopOf="@+id/btn_home" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.5" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/btn_ozan" />
<Button android:id="@+id/btn_home" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Exit" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.5" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/btn_1" />
<ImageView android:id="@+id/imageView5" android:layout_width="wrap_content" android:layout_height="wrap_content" app:layout_constraintBottom_toTopOf="@+id/btn_convert" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.5" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/textView4" app:srcCompat="@mipmap/ic_launcher_round" />
</android.support.constraint.ConstraintLayout>
package com.example.ahmadsyamsuri;
import android.content.Intent;import android.support.v7.app.AppCompatActivity;import android.os.Bundle;import android.view.View;import android.widget.Button;
public class Main4Activity extends AppCompatActivity {
// Inisialisasi Button Button btn_home; Button btn_convert; Button btn_tiket;
@Override protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState); setContentView(R.layout.activity_main4);// Deklarasi Tombol Home btn_home = (Button) findViewById(R.id.btn_home);
btn_home.setOnClickListener(new View.OnClickListener() {
@Override public void onClick(View v) {
Intent iHal2 = new Intent(getApplicationContext(),Main2Activity.class); startActivity(iHal2); }
});// Deklarasi Tombol Convert Applikasi btn_convert = (Button) findViewById(R.id.btn_convert);
btn_convert.setOnClickListener(new View.OnClickListener() {
@Override public void onClick(View v) {
Intent iHal5 = new Intent(getApplicationContext(),Main5Activity.class); startActivity(iHal5); }
});// Deklarasi Tombol Convert TIKET btn_tiket = (Button) findViewById(R.id.btn_tiket);
btn_tiket.setOnClickListener(new View.OnClickListener() {
@Override public void onClick(View v) {
Intent iHal6 = new Intent(getApplicationContext(),Tiket.class); startActivity(iHal6); }
}); }
}
Buat Kode Activity.Main5.xml (Design Applikasi Conversi Mata Uang sederhana )
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/widget33" android:layout_width="fill_parent" android:layout_height="fill_parent">
<ImageView android:id="@+id/imageView9" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_alignParentStart="true" android:layout_alignParentBottom="true" android:layout_marginStart="0dp" android:layout_marginBottom="0dp" app:srcCompat="@mipmap/uang" />
<Button android:id="@+id/btn_back" android:layout_width="113dp" android:layout_height="wrap_content" android:layout_below="@+id/widget38" android:layout_alignParentEnd="true" android:layout_alignParentBottom="true" android:layout_marginTop="35dp" android:layout_marginEnd="120dp" android:layout_marginBottom="410dp" android:background="@color/colorPrimary" android:text="BACK" android:textColor="@android:color/background_light" android:textSize="14sp" android:textStyle="bold" />
<Button android:id="@+id/convert" android:layout_width="113dp" android:layout_height="wrap_content" android:layout_below="@+id/widget38" android:layout_alignParentEnd="true" android:layout_marginTop="35dp" android:layout_marginEnd="273dp" android:background="@color/colorPrimary" android:text="Convers" android:textColor="@android:color/background_light" android:textStyle="bold" />
<LinearLayout android:id="@+id/widget38" android:layout_width="357dp" android:layout_height="219dp" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:layout_marginLeft="26dp" android:layout_marginTop="17dp" android:orientation="vertical">
<TextView android:id="@+id/widget39" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Dollar" android:textStyle="bold" />
<EditText android:id="@+id/dollar" android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="18sp" />
<TextView android:id="@+id/widget40" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Rupiah" android:textStyle="bold" />
<EditText android:id="@+id/rupiah" android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="18sp" />
<RadioGroup xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="380dp" android:layout_height="wrap_content"> android:orientation="vertical"
>
<RadioButton android:id="@+id/dtor" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Dollar ke Rupiah" />
<RadioButton android:id="@+id/rtod" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Rupiah Ke Dollar" /> </RadioGroup> </LinearLayout>
<TextView android:id="@+id/textView7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentEnd="true" android:layout_alignParentBottom="true" android:layout_marginEnd="145dp" android:layout_marginBottom="28dp" android:text="Covert Uang" />
</RelativeLayout>
package com.example.ahmadsyamsuri;
import android.content.Intent;import android.support.v7.app.AppCompatActivity;import android.os.Bundle;import android.view.View;import android.view.View.OnClickListener;import android.widget.Button;import android.widget.RadioButton;import android.widget.TextView;
public class Main5Activity extends AppCompatActivity implements OnClickListener {
TextView dollar; TextView rupiah; RadioButton dtor; RadioButton rtod; Button convert; Button btn_back;
/** Called when the activity is first created. */ @Override public void onCreate(Bundle icicle) {
super.onCreate(icicle); setContentView(R.layout.activity_main5); btn_back=(Button) findViewById(R.id.btn_back); btn_back.setOnClickListener(new OnClickListener() {
@Override public void onClick(View v) {
Intent iHal2 = new Intent(getApplicationContext(),Main2Activity.class); startActivity(iHal2);
}
});
dollar = (TextView)this.findViewById(R.id.dollar); rupiah = (TextView)this.findViewById(R.id.rupiah);
dtor = (RadioButton)this.findViewById(R.id.dtor);
rtod = (RadioButton)this.findViewById(R.id.rtod);
convert = (Button)this.findViewById(R.id.convert); convert.setOnClickListener(this); }
public void onClick(View v){
if(dtor.isChecked()){
convertDollarsToRupiah(); }
if(rtod.isChecked()){
convertRupiahToDollars(); }
}
protected void convertDollarsToRupiah(){
double val = Double.parseDouble(dollar.getText().toString()); rupiah.setText(Double.toString(val*14000)); }
protected void convertRupiahToDollars(){
double val = Double.parseDouble(rupiah.getText().toString()); dollar.setText(Double.toString(val/14000)); }
@Override public void onPointerCaptureChanged(boolean hasCapture) {
}
}
Dafatar Applikasi Lainnya masih dalam pengembangan




